つくったもの

背景
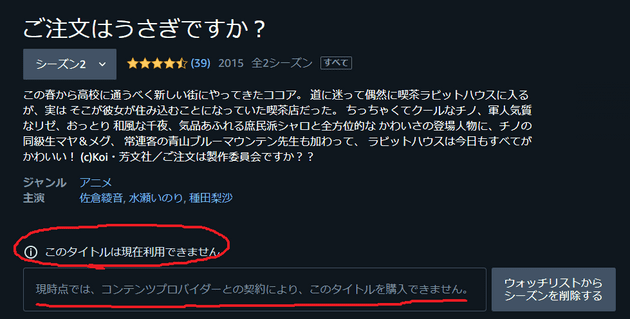
- Amazon Prime Videoでは毎年定期的にごちうさが観られなくなる


- 1年前(2018年末)に観られなくなったときも、「ごちうさが復活してたらメール通知するプログラム」を書いてローカルPCで動かした
- 今年はクラウドでリメイクした
去年の
インフラ・仕様
- Windowsのタスクスケジューラで毎朝8時に起動
- puppeteer on dockerでスクレイピング
- nodejsでメール通知
問題点
- PCの電源が点いていないと動かない
- ごちうさが視聴可能になったら毎日メールが届いてしまっていた
- テストを書かなかった
今年の
インフラ・仕様

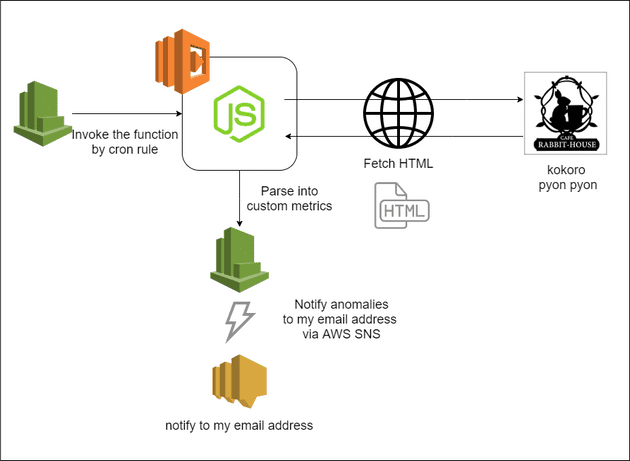
- AWS LambdaをCloudWatch Eventsで定期実行
- puppeteer不使用。HTTPレスポンスを単純にパース
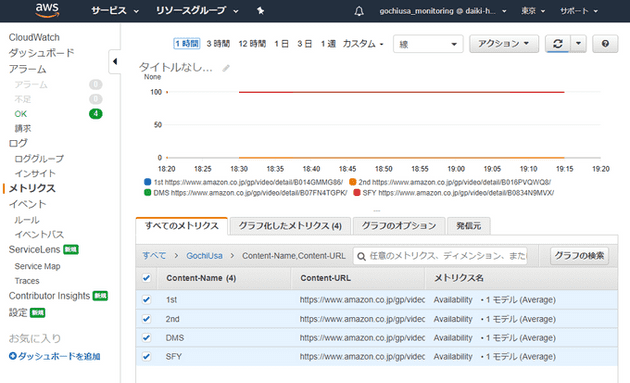
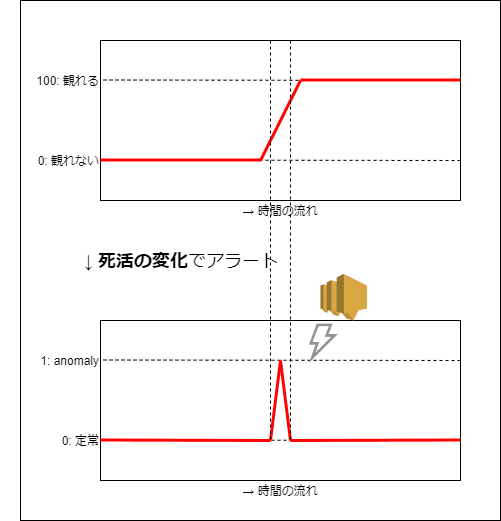
- 死活をCloudWatchのカスタムメトリクスとして書き出す
- 死活の変化を監視し、アラームを発する
- アラームでSNSをトリガーし、メールを送信する

改善点
-
PCの電源が点いていないと動かない
- -> クラウドで常に動いている!
-
ごちうさが視聴可能になったら毎日メールが届いてしまっていた
- -> 死活の変化を監視するので、通知が飛び続けない
-
テストを書かなかった
- -> まじめに書きました
その他意識して学びをねじ込んだこと
-
テスタビリティを考慮した設計
- モジュールのインタフェースと実装の分離
-
DI
- InversifyJS
-
見積もり
-
trivariate estimation
- The Clean Coderに書いてあったやつ
- Optimistic (<1%), Nominal, Pessinistic(<1%)の3通り見積もって分布を算出するやつ
- 見積もり7時間に対して実作業時間は7時間10分だった。すごい
-
-
IaC
-
初めてCloudFormationを使った
- 直接は使ってないけど…
- Serverless Frameworkというのを使った
-
-
JavaScriptのエコシステム周り
- tslint初めて使った
-
TypeScriptのコンフィグ少し書いた
-
path aliasとか
- webpackとTSとjestそれぞれに書かないといけないの何とかならないの
-
ソフトウェア設計
-
推移的な依存や相互依存がなくて、結構キレイなんじゃないでしょうか(自画自賛)
- 1年間ダラダラ学んできただけのことはある
-
インタフェースに
IとかInterfaceとか付けない試みを試してみた- Clean Code ch2 — Meaningful Namesより
- 利用側はそれがinterfaceなのかclassなのか意識しないのが望ましいという考え
-
代わりに実装クラス側に
Implを付けてみた- これはこれでBridge Patternっぽくてヤダ…
-
言語機構以外のものがどこに位置するかも意識した
-
例: Prime VideoのURL
- これはインフラではなくてドメイン知識といって差し支えないかと
-
-
今回は
Contentクラスは単なるデータストアクラスとした-
content.isAvailable(): booleanとか生やそうかと思ったけどやめたContentにAvailableCheckerをコンストラクタ注入しようと思ったが、InversifyJSでの実現方法がわからず
-
備忘録
-
なにか思い出したら書く
- 書くほどのことはなかった気もする