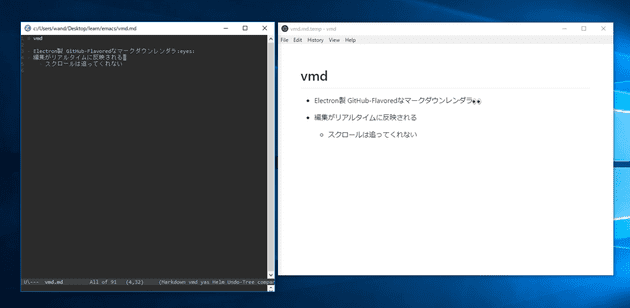
vmd
- Electron製 GitHub-Flavoredなマークダウンレンダラ
- 編集がリアルタイムに反映される
-
スクロールは追ってくれない
- これまで使っていた
markdown-preview-modeは追ってくれてたので
そこだけ不満
- これまで使っていた
経緯
動機
- 以前は
markdown-preview-mode -
markdownのレンダラが別途必要で選定が嫌になった
-
perlのやつ
- perlというのがイヤ
-
pandoc
- title周りが微妙
- windowsのファイルシステムだとCSS指定がうまくいかない
- 画像埋め込みがうまくいかない
- コードブロック周りで不具合があるっぽい
- 他、方言がいろいろ使えない
-
よさげなの見つけた
導入
vmd-mode入れる
- emacs起動
M-x package-list-packages RETvmd-mode探して入れる
vmd入れる
- シェル起動
npm install -g vmd
つかう
*.mdファイル開く-
M-x vmd-mode RET- 同階層に
*.md.tempが生成される *.mdが書き込み禁止だと*.md.tempも書き込み禁止になって死ぬので注意
- 同階層に